
앱 개발하면서 가장 많이 쓰는 Navigation Bar 입니다.
Android, iOS와 비교하면 굉장히 쉽게 구현할 수 있습니다.
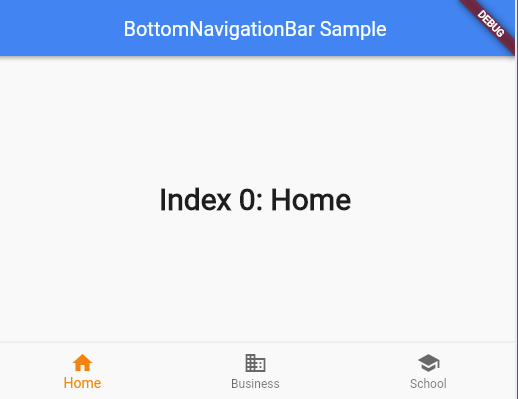
Scaffold 내에 bottomNavigationBar : BottomNavigationBar() 를 하고 BottomNavigationBarItem을 넣어주면 끝!!
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatefulWidget(),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
int _selectedIndex = 0;
static const TextStyle optionStyle =
TextStyle(fontSize: 30, fontWeight: FontWeight.bold);
static const List<Widget> _widgetOptions = <Widget>[
Text(
'Index 0: Home',
style: optionStyle,
),
Text(
'Index 1: Business',
style: optionStyle,
),
Text(
'Index 2: School',
style: optionStyle,
),
];
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('BottomNavigationBar Sample'),
),
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.business),
label: 'Business',
),
BottomNavigationBarItem(
icon: Icon(Icons.school),
label: 'School',
),
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.amber[800],
onTap: _onItemTapped,
),
);
}
}
https://api.flutter.dev/flutter/material/BottomNavigationBar-class.html
BottomNavigationBar class - material library - Dart API
A material widget that's displayed at the bottom of an app for selecting among a small number of views, typically between three and five. The bottom navigation bar consists of multiple items in the form of text labels, icons, or both, laid out on top of a
api.flutter.dev
'Flutter(플러터) > UI' 카테고리의 다른 글
| Flutter 2.0 Button ( 버튼 ) (0) | 2022.01.17 |
|---|---|
| Grid Multi Selection ( 그리드 뷰 다수 선택 ) (0) | 2022.01.12 |
| Progress Indicator ( 프로그래스바 ) (0) | 2022.01.12 |
| 위젯 드래그 이동 (0) | 2022.01.12 |
| Flutter 드래그 ( draggable ) FAB ( Floating action button ) (0) | 2022.01.12 |




댓글